Frequently Asked Questions
Get answers to common questions about Atomizer.
On this page
- Atomic CSS architecture
- What is Atomic CSS?
- How is Atomic CSS different than using inline styles?
- What are the benefits of Atomic CSS?
- Should I "atomize" everything? Should I style everything using atomic classes?
- I have always been told to use classes related to content, not to presentation. Isn't Atomic CSS promoting bad practice?
- Isn't Atomic CSS moving bloat from style sheets to HTML?
- How can you distribute presentation changes without asking everyone to change their markup?
- How does Atomic CSS work with RWD?
- Answers related to Atomizer
- How does Atomizer compare to Bootstrap, PureCSS, or other CSS framework?
- Do I need to specify a namespace? And if yes, what should I use?
- Why are Atomizer classes capitalized? As far as I know, no other framework does that?
- Why do I have to use lowercase for color values?
- Why are "descendant classes" not relying on the namespace? Why are those styles using !important?
- How can one remember Atomizer class names?
- How come Atomizer is not creating some classes for me?
- How come Atomizer does not add vendor prefixes where needed?
This section is intended to answer common questions related to Atomic CSS and Atomizer. If you're unable to find an answer to your question, you can find support here or start a discussion here.
Atomic CSS architecture
What is Atomic CSS?
Atomic CSS is a collection of single purpose styling units (single responsibility principle for maximum reuse) that fits well with components in templated frameworks such as React, Ember, or Angular.
Atomic classes and their associated styling are immutable, meaning you'd use the same classes whatever the project you're working on or the team you're working with. In other words, Atomic CSS is a common "vocabulary" meant to style documents regardless of context or content.
For more information about Atomic CSS, we recommend that you read Challenging CSS best practices on Smashing Magazine, watch the Atomic CSS presentation on youtube, or check the Atomic CSS slide deck on haikudeck.
Note that the above materials are relatively "old" and some of their content may have changed.
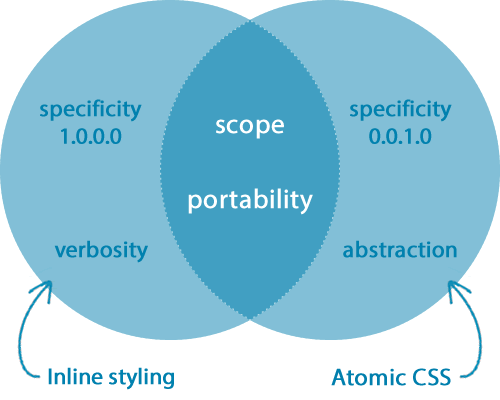
How is Atomic CSS different than using inline styles?
- Inline styling, the bad parts:
- High specificity, verbosity, the inability to deal with pseudo-classes or pseudo-elements, and the fact that those bytes are not cached
- Inline styling, the good parts:
- Scope is limited to the element onto which the classes are applied to and the styling is *portable* because that styling is *not* contextual.

| Inline styling | Atomic CSS | |
|---|---|---|
| Specificity | 1.0.0.0 | 0.0.1.0 [1] |
| Verbosity | High | Minimal |
| Abstraction | None | Fallbacks, tweaks, LTR/RTL support, etc. |
What are the benefits of Atomic CSS?
The main benefit of Atomic CSS is that it prevents bloat by dramatically reducing redundancy. This is possible because rules are content agnostic which makes them much more re-usable than rules based on "semantic" selectors (names that relate to what is styled).
It also:
- moves specificity out of the way:
- authors do not have to sandbox their styling via contextual selectors, everything is done via generic classes through markup - which normalizes selector *weight* and reduces *scope*.
- improves performance:
- less bloat means less bytes (*much less*).
- removes dependencies:
- "components" (or "objects") *rely on generic CSS rules*, so there is no need to associate them with their own style block or styles sheet.
- allows to share content and assets easily:
- UI patterns can be easily shared across projects as their styling relies on the same generic set of rules (the same style sheet).
- leverages cache:
- The style sheet can be cached for a much longer time because authors re-use existing rules rather than adding new ones to the style sheet.
- facilitates RTL/LTR interface switch:
- Directions (left/right) are abstracted which allows authors to style without much concern for script direction.
This speaks for itself:
.headline,
.cta-button,
.icon-large,
.title,
.intro {
font-size: 18px;
}
versus:
.Fz(large) {
font-size: 18px;
}
For the sake of readability, CSS classes on this page *do not* include the escape character (`\`) where it should be needed.
Such approach produces less of everything:
| rules | selectors | declarations | properties | font-size | KB | |
|---|---|---|---|---|---|---|
| twitter.com | 6,372 [2] | 9,104 | 15,000 | 135 | 755 | 585 |
| facebook.com | 3,316 | 4,018 | 7,947 | 103 | 157 | 281 |
| medium.com | 3,090 | 4,030 | 7,321 | 150 | 432 | 282 |
| youtube.com | 3,530 | 4,684 | 9,005 | 136 | 336 | 352 |
| tumblr.com | 5,647 [2] | 7,616 | 18,100 | 253 | 499 | 733 |
| yahoo.com | 1,891 | 2,311 | 4,579 | 124 | 71 | 189 |
| rules | selectors | declarations | properties | font-size | KB |
Source: cssstats.com
The table above uses yahoo.com for reference as this site used—at the time this was published—a static Atomic CSS library.
Should I "atomize" everything? Should I style everything using atomic classes?
If changing some styling requires you to edit multiple files, then you should use the classic CSS approach: apply a "meaningful" class to the element you want to style and use that hook to write rules in a style sheet. But if changing a given style across the board can be done in one place—other than a style sheet—then you should go with Atomic CSS.
An example of the former could be headings (unless they are "components") meant to look the same across many modules, or any other styling meant to be shared across different modules. An example of the latter is a component that lives in a template or a JS file, like a specific widget with its own styling.
I have always been told to use classes related to content, not to presentation. Isn't Atomic CSS promoting bad practice?
Despite the HTML5 specification section on classes repeating the assumed “best practice” that…
…there is no inherent reason to do this. In fact, it’s often a hindrance when working on large websites or applications. About HTML semantics and front-end architecture…authors are encouraged to use [class attribute] values that describe the nature of the content, rather than values that describe the desired presentation of the content.
The sole purpose of classes is to provide hooks for styling and behavior. They are not exposed to end users, nor parsed by screen-readers or search engines [3].
The main goal of Atomic CSS is to reduce bloat, so to better achieve this we must ignore content and context as much as possible.
Look at the following snippet for example (a carousel without a carousel class). It creates a working carousel. We put things together in the markup, there is no need for "carousel" rules in the style sheet. If we wanted to show only 2 items per view, we would simply replace W(20%) with W(50%) - that’s it.
<div data-plugin="carousel">
<div class="Ov(h) Pos(r)">
<ul class="M(0) P(0) Whs(nw)">
<li class="D(ib) W(20%)">...</li><!--
--><li class="D(ib) W(20%)">...</li><!--
--><li class="D(ib) W(20%)">...</li><!--
--><li class="D(ib) W(20%)">...</li><!--
...
--></ul>
</div>
</div>
Unlike a .carousel class, all the above classes can be re-used to style any other widget.
Isn't Atomic CSS moving bloat from style sheets to HTML?
The table below represents the average number of characters per class attribute on a page. Note that Facebook appears to uglify some classes.
| Number of characters per `@class` | |
|---|---|
| twitter.com | 28 |
| facebook.com | 17 [4] |
| usatoday.com | 38 |
| theguardian.com | 36 |
| yahoo.com | 22 |
The table above uses yahoo.com for reference as this site uses an early version of Atomic CSS.
Gzip loves Atomic CSS
If we put Gzip into the picture, then things look even better. That’s because a lot of repetitions means a better compression ratio. From a few tests we ran, it’s about 35% for semantic classes versus 48% for atomic classes.
How can you distribute presentation changes without asking everyone to change their markup?
Use atomic classes where it makes sense; for example the following creates much of the content of our reference page. If we decided to change the styling of this content this would be the only place we'd need to go to.
return (
<div key={'id-' + recipe.id} className={displayclassDefinitions}>
<h3 className="M(0) Mt(10px) P(10px)">{recipe.name}</h3>
<dl className="M(0) P(10px) Pt(0) Pend(50px)--sm Ff(m)">{classDefinitions}</dl>
</div>
);
How does Atomic CSS work with RWD?
Please visit our RWD docs to see examples of how you can use Atomizer to create styles in the context of breakpoints.
Answers related to Atomizer
How does Atomizer compare to Bootstrap, PureCSS, or other CSS framework?
Atomizer is not a framework; it does not contain UI components nor a grid system. It is a solution that allows you to to create your own UI while preventing bloat.
Atomizer's "footprint" is limited to what a project uses - meaning there is no "entry cost". Simply installing Atomizer in your project does not add any bytes to your pages.
Do I need to specify a namespace? And if yes, what should I use?
You do not need to use a namespace per se but this is extremely useful to bump the specificity of Atomic rules. Our advice is to use an id (we use #atomic) so all Atomic rules can easily overwrite declarations from other rules; for example:
.hero-module .button {
font-size: 1.6em;
font-weight: bold;
}
...
#atomic .Fw(n) {
font-weight: normal;
}
<div class="hero-module">
<button class="button Fw(n)">...</button>
</div>
The value for font-weight in the .hero-module .button {...} rule is overwritten by the Atomic class in the markup [5].
- rules involving only type selectors
- rules involving only classes
- rules involving an `id`
- styles set via JavaScript
- rules using `!important`
Why are Atomizer classes capitalized? As far as I know, no other framework does that?
We took advantage of the fact that nobody seems to capitalize classes and that CSS is case sensitive to get a "cheap" namespace, one that does not rely on extra character(s).
Why do I have to use lowercase for color values?
To prevent redundancy, we made the choice to favor lowercase over uppercase, even though the latter is valid.
This is because hex classes such as #fff and #FFF would not duplicate the declaration, but would add an unnecessary selector to the style sheet.
Why are "descendant classes" not relying on the namespace? Why are those styles using !important?
If you have chosen to use a namespace then all Atomic rules rely on that namespace except the ones containing descendant selectors as those are not "sandboxed" via that said namespace. Instead, Atomizer adds !important to those styles.
The reason for this is because including the namespace in the selector could make the rule fail to target the node. For example this would not work (using atomic as the namespace):
<html id="atomic" class="open">
...
<div class="open_D(b)">...</div>
</html>
This is because including the namespace would create the following rule:
#atomic .open .open_D(b) {
display: block;
}
but since open is not a descendant of atomic, but its sibling, the selector does not target the node thus the style would not apply.
To prevent this issue we have chosen to add !important to contextual classes rather than using the namespace. Hence the rule is written like so:
.open .open(Db) {
display: block !important;
}
Keep this in mind in case you need to style that same node with JavaScript.
This is not relevant when there is no namespace set up. In that case, the rule is not written using `!important`.
How can one remember Atomizer class names?
The syntax comes from Emmet, which is a plugin for many IDEs. It allows you to type a few characters and get property/value pairs. Like Emmet shortcuts, Atomizer classes are for the most part simple abbreviations.
Also, note that we do not use left and right but instead start and end. So we can easily output a RTL style sheet.
The syntax and reference pages are meant to help you with this; and we may have a plugin for your IDE in the near future…
How come Atomizer is not creating some classes for me?
Make sure you scan all the files onto which Atomizer classes are applied. Using Grunt for example, see <path to files to be scanned> below:
module.exports = function (grunt) {
grunt.config.set('atomizer', {
dev: {
options: {
configFile: './configs/atomizer.json',
configOutput: './configs/atomizer.json',
namespace: '#Stencil'
},
files: [{
src: ['components/**/*.jsx'],
dest: 'build/css/atomic.css'
}]
},
dist: {
options: {
configFile: './configs/atomizer.json',
configOutput: './configs/atomizer.json',
namespace: '#atomic'
},
files: [{
src: ['<path to files to be scanned>'],
dest: 'build/css/atomic.css'
}]
}
});
grunt.loadNpmTasks('grunt-atomizer');
};
How come Atomizer does not add vendor prefixes where needed?
We didn't want to reinvent the wheel as there are tools out there that do this very well (i.e. autoprefixer (available as an online tool)).
- Specificity of Atomic rules can be increased via namespace. You'd use a
typeselector for0.0.1.1, aclassfor0.0.2.0, and anidfor0.1.1.0[↩]. - Maximum number of rules for IE9: 4,095 (65,534 for IE10+) [↩][↩].
- microformats is a different story [↩].
- Thanks to some uglification [↩].
- Choosing a
idfor the namespace (i.e.#atomic) guarantees that ACSS styles overwrite any other rule in a project based on classes — regardless how many classes are being used.
We do not use!importantas such styling would overwrite inline styles as well as other rules in a project that could be using anidto create more specific styling [↩].
 Atomizer
Atomizer