Editor Setup
Editor extensions to make working with Atomizer easier.
On this page
Atomizer automatically scans your project for Atomic CSS class names. No configuration or packages are needed to work in your favorite editor. However, we provide extensions for VS Code to help improve your developer experience.
If you have a configuration setup or editor extension that you want to share, please let us know; we will include it here.
Extensions for VS Code
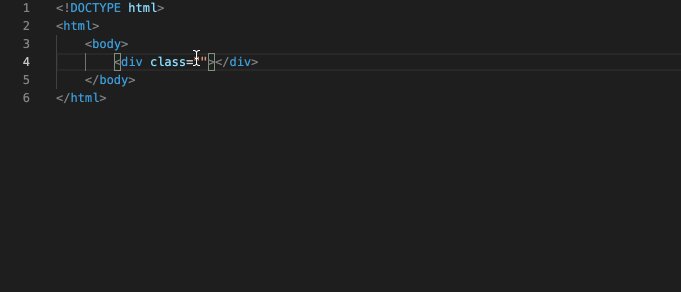
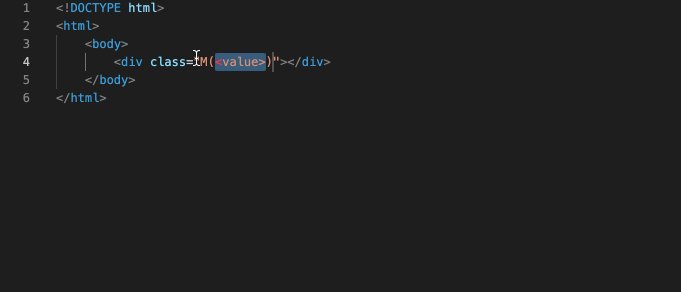
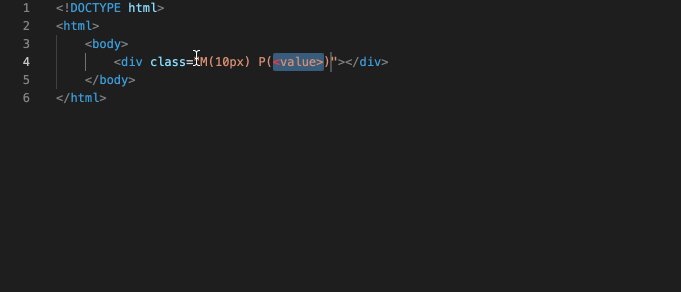
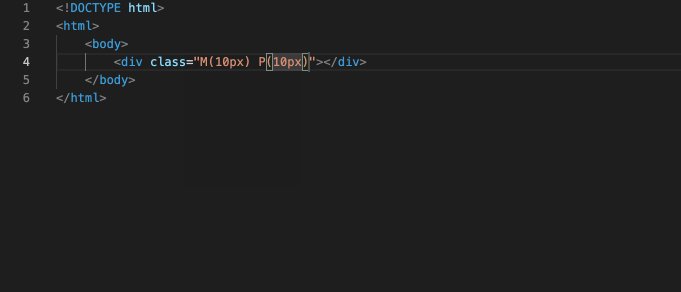
Atomic CSS Snippets
The easiest way to integrate with VS Code is to install our Atomic CSS Snippets extension.

This extension provides autocomplete snippets for Atomizer CSS classes. It includes support for the following file types:
- JavaScript (.js)
- HTML (.html)
- Marko (.marko)
- PHP (.php)
- React (.jsx/.tsx)
- Svelte (.svelte)
- TypeScript (.ts)
Atomic-css-search
Atomic-css-search is a community-maintained extension that makes searching for Atomizer classes in VS Code simple.

 Atomizer
Atomizer